Creating and Configuring this Connected App is the first part of the authentication process for external applications that wish to interact with the Simpplr API.
The authentication process can appear intimidating. However, it is pretty straightforward once you get the flow. Keep in mind that the hoops being jumped through to authenticate are there for your own good and to ensure connections are secure.
There are 2 parts of the authentication equation:
- First a Connected App must be created and configured.
- Then custom code must be written to properly authenticate to the Connected App created in Salesforce.
Key Things to Remember
Before getting started here are a few helpful things to be aware of...
- Simpplr is a managed package built on the Salesforce platform so authenticating to the Simpplr API means we are authenticating to Salesforce.
- The Simpplr API only allows interactions from a secure (HTTPS) domain.
- For development purposes localhost is also allowed, but it must be specifically white listed as a safe URL in the Salesforce backend.
- Because Simpplr is built using VisualForce pages, certain requirements exist to work with the API, one being that the grant_type must be set to authorization_code.
- Due to the stringent security requirements, you cannot interact with Simpplr API’s in JavaScript or any JavaScript framework. Server-side code must be written.
Part 1: Set Up Your Connected Application in Salesforce
In order to authenticate we must first create what Salesforce refers to as a “Connected App”. Once created, the connected app must be configured with information unique to your application to ensure proper and secure connections are made. You can think of this as the left hand of a hand shake.
Note:Salesforce has great documentation on this process here: Create Connected App.
We’ll walk through this process in the below steps for good measure:
- Login to your Simpplr Salesforce instance as the Salesforce System Administrator user
- If you are in Lightning Experience, click your profile and change to Salesforce Classic
- Click Setup in the top right corner
- In the Quick Find box on the left type “Apps”
- Under the Build > Create heading select Apps
- At the bottom you’ll see a section for “Connected Apps”, click New
- Enter in a Connected App Name of your choosing
- The API Name will auto-complete itself
- Enter in your email
- In the API section check the box to enable OAuth Settings
- When you click that more options will appear
- Enter the Callback URL (the URL the browser will redirect back to after successful authorization)
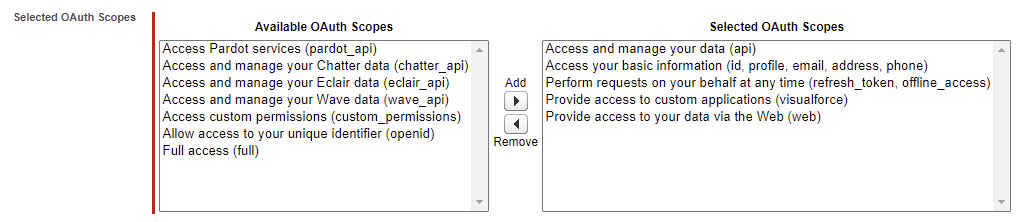
- Add the needed OAuth Scopes to the Selected OAuth Scopes side on the right
- Simpplr requires the following:
- Access and manage your data (api)
- Access your basic information (id, profile, email, address, phone)
- Perform requests on your behalf at any time (refresh_token, offline_access)
- Provide access to custom applications (visualforce)
- Provide access to your data via the Web (web)
- Simpplr requires the following:

- Scroll to the bottom of the page and click Save
- The system will inject a confirmation step denoting that these changes will take in between 2-10 minutes to take effect.
- Click the Continue button

When save is clicked the browser redirects to the Connected App’s detail screen. Notice that the Consumer Key and Client Secret are provided. Be sure to denote these two fields because they will be used shortly in code.
Next StepsCongrats on creating and configuring your Connected App! You’re ½ way through the authentication process. Now we’re ready to write the custom code needed to authenticate. Check out that info in the next entry, Authenticating via an External Application. See ya there!
